هیچ محصولی در سبدخرید نیست.

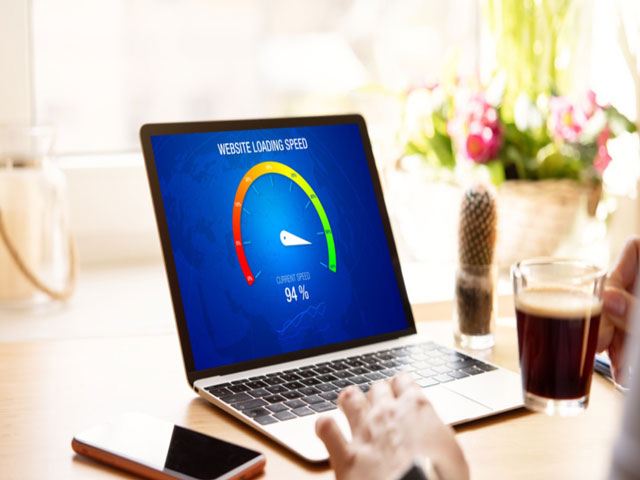
در بازار امروز فضا بهشدت رقابتی است و اگر سایت شما سرعت پایینی داشته باشد، کاربرانتان را از دست خواهید داد. به این نکته حتماً توجه داشته باشید که مطالعات نشان میدهد اگر سرعت بارگذاری سایت ۰.۱ ثانیه زودتر باشد، تعداد درخواستها بهطور متوسط ۱٫۱ درصد و اگر ۰.۵ ثانیه سریعتر باشد هم ۷ درصد بیشتر است.
بنابراین زمانی که کاربر برای بارگذاری صفحهای صبر میکند، احتمال دارد عصبانی شود یا اصلاً صفحه را بارگذاری نکند.
در ادامه چند دلیل برای اهمیت سرعت سایت ذکر میکنم:

یکی دیگر از دلایل مهم اینکه باید سرعت سایت را جدی بگیریم، تأثیر آن بر تجربه کاربری است. اگر سایتی کند باشد، کاربران بهسختی میتوانند وظایف موردنظرشان را انجام دهند. ممکن است در پر کردن فرم، خرید کالا یا حتی انجام جستجو دچار مشکل شوند. این هم تجربهای ناخوشایندی برای آنها ایجاد میکند و احتمال دارد بعداً به سایت شما بازنگردند.
از طرف دیگر، سرعت بارگذاری صفحات مهم است تا کاربر بتواند بهسرعت اطلاعات مورد نیاز خود را دریافت کند. زمانی که صفحهای بهطور کامل بارگذاری شود، اما کاربر مجبور باشد زمان زیادی صرف بارگذاری عناصر داخلی آن کند، تجربه او ناامیدکننده خواهد بود.
یکی از دلایل مهم این است که سرعت سایت بر تعامل با آن تأثیر میگذارد. هرچه سایت با سرعت بیشتری بارگذاری شود، کاربران بیشتری حاضرند محتوای آن را مصرف کنند یا با آن تعامل داشته باشند.
مثلاً میزان بازدید از پستها، دیده شدن تبلیغات و ویدیوها، شرکت در فعالیتهای سایت مانند نظرسنجی و پرسش و پاسخ زمانی بیشتر خواهد بود که سرعت بارگذاری صفحات بالا باشد.
علاوه بر این، سرعت بارگذاری محتواهای مختلف مانند تصاویر بزرگ، ویدیوها، نقشهها و… نیز اهمیت دارد. اگر مثلاً یک تصویر بزرگ در سایت بارگذاری شود ولی طول بکشد، تجربه کاربر را تحت تأثیر قرار میدهد.
از سوی دیگر علاوه بر مسئله خلق تجربه کاربری لذتبخش، عوامل فنی متعددی وجود دارند که باید درزمینهی بهینهسازی سرعت سایت مورد توجه قرار گیرند. از جمله انتخاب مجموعه مناسب محتوایی، تنظیم کانفیگ هاست مناسب، رعایت استانداردهای ایمنی، جابجایی سایت به هاست سریعتر و… مواردی هستند که در زمینهی عملکرد سایت تأثیرگذارند.
یادم میآید وقتی شروع به فعالیت درزمینهی دیجیتال مارکتینگ کردم، یکی از نکاتی که در آموزش مربیانم تأکید داشتند عامل سرعت سایت بود. اولین پروژهای که انجام دادم هم برای یک سایت فروشگاهی بود که سرعت بارگذاری صفحاتش بهشدت پایین بود.
برای رفع این مشکل تحقیقات زیادی کردم تا بتوانم نکاتی را به صاحبان سایت منتقل کنم. آنها هم با اجرای پیشنهادهای من مانند بهینهسازی تصاویر، کاهش اسکریپتهای اضافی و مهاجرت به سرور جدید قادر شدند سرعت را ۳ برابر افزایش دهند!
این تجربه به من نشان داد که اهمیت سرعت برای کسبوکارهای آنلاین چقدر حیاتی است. بهطورکلی من معتقدم با توجه به روزآمد شدن تکنولوژی و افزایش انتظارات کاربران، سرعت سایت یکی از عوامل مهم تبلیغاتی و فروش است.

همچنین از ویژگیهای زیر میتوان در ابزارهای تست کمک گرفت:
نکاتی که در این مقاله ذکر کردم تنها بخشی از تلاش برای به اهمیت نشان دادن سرعت سایت بود. امیدوارم بتواند به شما کمک کند تا برای بهینهسازی سایتتان گام بردارید. با اجرای راهکارهای مطرح شده در این مقاله میتوانید یک تجربه گرافیکی فوقالعاده برای کاربران خود رقم بزنید.
در کل میتوان گفت سرعت عامل مهمی در تعاملپذیری، تجربه کاربری مطلوب و در نهایت موفقیت تجاری سایت است که نباید دستکم گرفته شود پس هر کاری میتوانید برای رفع موانع سرعت سایتتان بکنید و وقتتان را صرف بهینهسازی سایتتان کنید تا در این رقابت سخت بتوانید پیروز شوید.
0 / 5. تعداد آرا: 0
اولین نفری باشید که به این مقاله امتیاز میدهید






هرگونه سوال و یا مشکلی داشتید میتوانید از طریق صفحه «تماسباما» با بخش پشتیبانی سایت در ارتباط بگذارید.
محصولات مدیرطلایی فقط مخصوص فرد و خانواده فردی است که بهای آن را پرداخته است. در صورتی که محصولی بدون پرداخت بهای آن به دستتان رسیده است خواهشمند است هزینه آن را از طریق «صفحهپرداخت» واریز نمایید.
تمامی محصولات مدیرطلایی دارای گارانتی صددرصد بازگشت وجه بدون قید و شرط بوده و فقط در این سایت عرضه میشود پس لطفاً اگر وقت و انگیزه کافی برای تلاش دارید با ما همراه شوید چون برای ما واقعاً مهم است که در کمال رضایت اثر سرمایهگذاریتان را ببینید.
طراحی و توسعه این سایت توسط مدیر طلایی انجام گرفته است.
کلیه حقوق مادی و معنوی این سایت متعلق به مدیر طلایی می باشد.
کلیه مطالب این سایت مطابق با قوانین جمهوری اسلامی ایران می باشد.